728x90
YIL, Yesterday I learned
- axios 콜백 비동기함수 postman
- 비전공자를 위한 진짜 입문 올인원 개발 클래스 수강 중 https://www.inflearn.com/course/%EC%98%AC%EC%9D%B8%EC%9B%90-%EA%B0%9C%EB%B0%9C%ED%81%B4%EB%9E%98%EC%8A%A4/dashboard
비전공자를 위한 진짜 입문 올인원 개발 클래스 - 인프런 | 강의
왕초보도 할 수 있는 웹, 서버, 모바일 앱, 머신러닝까지 익히는 끝판왕 풀스택 강의입니다. 개발을 어디서부터 시작할지 막막했다면 이 강의를 강력 추천할게요. Javascript 하나로 진행합니다!, -
www.inflearn.com
- 내용을 조금조금 정리해 봄
비동기함수란?
- 코드란 순차적으로 실행되어 앞에 코드가 실행 완료되어야 다음 코드로 넘어가는데 비동기함수(promise type)를 사용하면 코드 실행이 완료되지 않아도 다음으로 넘어가고 해당 코드가 완료되면 그 때 실행한다. 네트워크 접속 등 실행에 시간이 필요한 함수에 사용한다.
- 완료 여부를 확인하는 주기는 어떻게 될지 궁금하다.
- 예시 - axios 함수 사용
: then, catch 방식으로 사용한다.
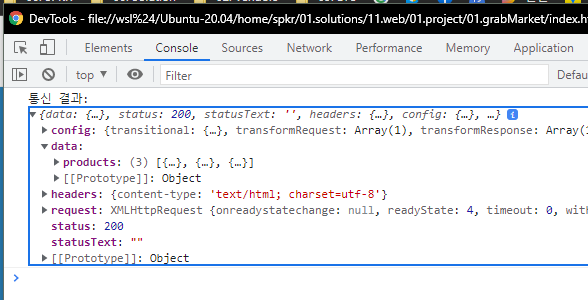
var url = "https://bfbfcefa-3000-4e2b-9cfa-b37a8b3ba9c5.mock.pstmn.io/products"; axios .get(url) // "https://957cc43f-a075-4960-82e1-dfcb0b011daa.mock.pstmn.io/products" // "https://bfbfcefa-3000-4e2b-9cfa-b37a8b3ba9c5.mock.pstmn.io/products" .then(function (result) { console.log("통신 결과: ", result); const products = result.data.products; let productsHtml = ""; for (var i = 0; i < products.length; i++) { .catch(function (error) { console.error("에러 발생: ", error); });
콜백(callback)함수란?
- 바로 실행되지 않고 다른 함수의 인자로 나중에 호출(call back)되는 함수. 자바스크립트 내장 함수 중에 콜백, 비동기 함수를 사용하는게 많다.
//setTimeout 함수도 비동기 처리를 지원합니다.
setTimeout(function(){
console.log('3초 뒤에 실행됩니다!');
}, 3000)
console.log('바로 실행됩니다.');axios 함수
- fetch 함수보다 http로 가져오는 객체를 처리하기 쉬워서 더 많이 사용하는 라이브러리
axios
.get(url)
.then(function (result) {
console.log("통신 결과: ", result);
const products = result.data.products;postman 서비스
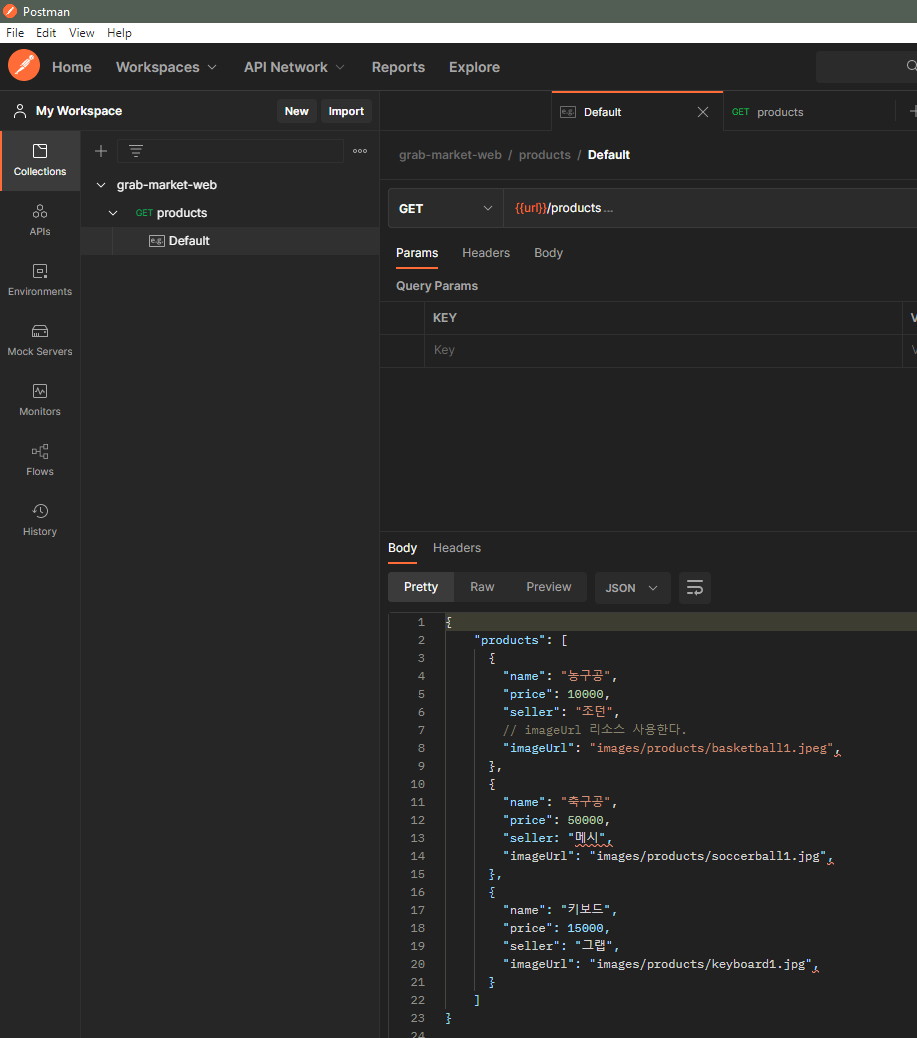
- 모형으로 Http, API 응답 서버를 만들 수 있다. 실제 서버 작업을 하지 않고 테스트 용도로 테스트 url 생성 지원한다. 해당 url로 접속하면 응답을 확인할 수 있다.
테스트 URL 접속 결과
개발자 도구로 확인하면 postman이 응답하는 data 확인할 수 있다.

postman 앱으로 비교적 쉽게 테스트 용도 mock 서버 만들 수 있다.

반응형
'개인적인 기록 > YIL(Yesterday I Learned)' 카테고리의 다른 글
| 로컬PC 원격 k8s 클러스터 관리 (0) | 2022.02.12 |
|---|---|
| OJT 1일차 (0) | 2022.02.10 |
| OJT 3일 차 (0) | 2022.02.10 |
| OJT 2일차 (0) | 2022.02.09 |
| YIL 20220201 - react 기본 (0) | 2022.02.01 |